2016.09.18
I just spent the better part of an hour trying to figure out what the “M/C” stands for in the output of rake stats.
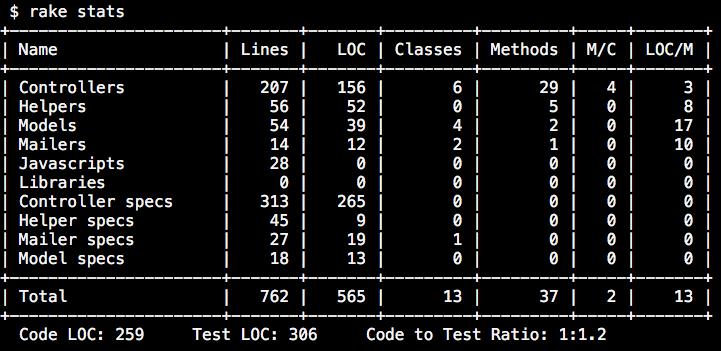
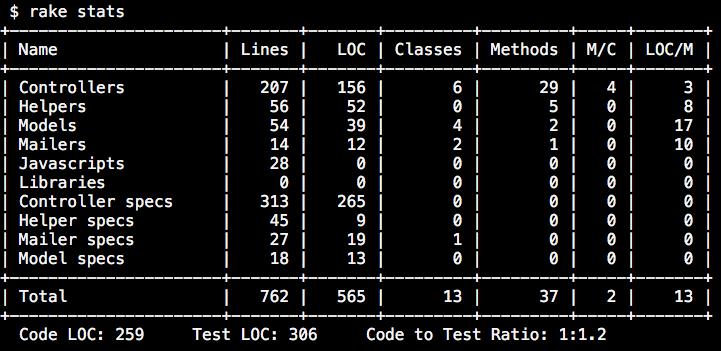
For those of you at home who have never run rake stats, here’s a sample output:

I wasn’t able to find anyone’s friendly blog post explaining it (or verifying for me what I considered the ‘obvious’ answer) so I guess it’s up to ME to share what I found.
After asking the great and powerful Google in every permutation I could think of including:
"what is the "M/C" in rake stats"
"columns in rake stats"
"columns in "rake stats" rails"
"rake stats explained"
"rake stats "M/C" column"
I finally ended up asking “where is the source file of rake tasks in rails?” which led me through Stack Overflow into the rails/rails repo into a file called statistics.rake which lists the directories rake will scan when running rake stats.
That wasn’t quite what I needed, but this require statement in the actual stats task at the end of the file require "rails/code_statistics" got me the rest of the way to the code_statistics.rb file where I FOUND the answer I had been seeking in the method print_line.
So to end what I’m sure is UNBEARABLE suspense:
YES… it’s the obvious answer. The “M/C” column IS Methods/Classes… they just round all of the fractions to the next lowest integer rather than dealing with floats so even if you have 4.8 it rounds down to 4 which is why the addition in the Total row seems a little off. (Each row is a calculation that rounds any remainder DOWN.)
So THERE. Now we know. I’m sure there will be exuberant rejoicing far and wide.
Perhaps if enough people share this I won’t have to bother with Google SEO to get this answer into the top ten results so that the next person who asks will get an answer instead of a longer search.
~AMP
2016.07.27
In terms of general cultural awareness MVP used to stand for “Most Valuable Player”.
In technology circles today, and in an ever-widening circle of meme adoption, that particular TLA now stands for “Minimum Viable Product”.
In other words: “What is the barest minimum functional offering we can possibly prep for production, in the shortest development cycle, using the fewest resources.”
I can see the appeal - The product perfection sought by many Type-A personalities has to be balanced out by the very brief window of opportunity to win over fickle consumers in an era dominated by ever-shortening attention spans. Beyond which, designers and builders of new technologies are notoriously susceptible to that “just one more thing…” affliction known as “Feature Creep”.
The rise of the Minimum Viable Product is an evolutionary survival strategy.
It’s good, I get it. Once upon a time we used to just call that a Beta Release.
But I’m not here to talk about PRODUCT MVPs, I’m here to talk about DEVELOPER MVPs.
Minimum Viable Programmers
Potentially qualified but professionally inexperienced graduates of specialized technology training programs, online academies, and coding bootcamps. Folks who, like me, have devoted considerable time and resources to learning and honing new skills with the intention of applying those skills professionally in a rapidly growing technology sector.
Responding to the reportedly growing market demand for trained developers, the numbers of bootcamps and online courses that provide such training are growing at least as rapidly as the tech sector they seek to serve.
That growth is also an evolutionary survival strategy. Supply expands to meet demand as long as the market supports it. With the growing numbers of training programs churning out a steady stream of program graduates the numbers of Developer MVPs seeking entry-level jobs in the market is steadily growing.
The Rise (and fall?) of the MVP
Newly-minted Minimum Viable Programmers, eager graduates of intensive targeted training programs, are being produced in record numbers. Happily armed with new developery skills and a ‘can-do’ attitude this legion of entry-level developers ventures out into the, supposedly high-demand marketplace only to find that, predictably, bootcamp grads are considered dime-a-dozen commodities.
To put it simply, the market is flooded with Dev MVPs. At the same time there appears to be a distinct backlash against hiring developers who don’t come pre-packaged with several years of professional experience.
Entry-level jobs are demanding 2-3 years minimum of in-production product coding experience before they will even consider applicants. CS degrees. “Deep understanding”, “proven track record”, dozens of tool proficiencies and languages and frameworks. These appear to be deliberate tactics to discourage eager Dev MVPs from ever applying to begin with.
Why IS that?
Pardon me tech industry, but where does one GAIN professional experience when the barriers that prevent even low-level entry into this industry are being raised higher daily?
Where are the companies and employers who are willing to invest in potential and help to shape capable, trained, EAGER beginners into well-qualified, confident, valuable ASSETS?
If indeed there is a growing shortage of technically apt workers1 how do companies justify shunning this growing sector of the candidate pool? How do companies anticipate they will close that gap when they keep turning away the willing foot-soldiers?
Where and how do employers expect to discover fully-vested senior engineers when they aren’t willing to put any time or effort into developing junior engineers? Why are companies readily willing to invest time and money in developing new PRODUCTS but those same companies are NOT willing to invest time and money in developing new DEVELOPERS?
We the Dev MVPs didn’t devote months of our lives and thousands of hard-earned dollars to learning these technical skills expecting to be handed a six-figure starting salary. We are dedicated novitiates, here to work and to learn and to improve. We have specifically CHOSEN this professional vocation and are working our tails off to do it well.
A call to arms
I invite engineering managers and hiring managers to consider this before dismissing Minimum Viable Programmer graduates of specialized training programs out of hand:
There is a REASON why products on their way to market often start out as a Minimum Viable Product. You want to give your idea shape and form and functionality as quickly as possible such that it can then be released into the wild to sink or swim. The best way to work the kinks out and make a test product into a GOOD product is to get something functional into production ASAP.
That is EXACTLY what Developer MVPs are! We have foundational logic, framework, and language skills, but limited professional coding experience. That DOESN’T mean we have no value! We simply need to get into production ASAP to work the kinks out. Hone our skills and be functionally vetted in practice. Sound familiar?
It’s time for the technical industry at large to begin to recognize that Dev MVPs, much as we may be Minimum Viable Programmers ARE ALSO Most Valuable Players for our potential and our tenacity. We have dedication to our craft and drive to learn and succeed. We are willing to work hard and grow our skills.
Much like investments in Product MVPs are expected to yield successful future products, investments in Dev MVPs SHOULD BE EXPECTED to yield successful future developers.
We are trained technologists. We are Beta Release Engineers. We are coding foot-soldiers.
We are WORTH the investment!
~AMP
1. Displaced American STEM workers spur Senate hearing
2016.06.13
I’m a Ninja!
OK, so I’m not really a ninja… But I DID just have an “I’m a NINJA!” moment in my head.1 And it just occurred to me that I’ve been doing some crazy levelling-up on a LOT of fronts lately.
I’ve been applying to jobs like crazy and doing challenges and answering application-process questions for job applications and all of this has led me to some raging skill enhancement. At the same time I’ve also continued peer-mentoring, pair-coding, and contributing both directly and indirectly to a few OS projects, including a project I’ve been spearheading. I’ve added a ridiculous new breadth of knowledge in the last 5 or 6 weeks.
To add to the insanity, at some point a few weeks ago my Web Dev environment (I use Vagrant VMs so I can keep multiple parallel environments - whilst encapsulating them from my base system) got completely HOSED. That was the catalyst for a long-overdue2 system upgrade. I performed clean installs of VirtualBox and Vagrant while I learned the finer points of hosting parallel VMs in VirtualBox.
There’s been a WHOLE LOTTA UPGRADING GOING ON, both on the computer front and on the skills-enrichment front…
Ruby/Rails:
- File I/O
- Downloading and Unzipping zipped files
- Folder and File redundancy checking
- Stream I/O
- Unzipping zipped files in place by reading the stream of the file
- Parsing XML with Nokogiri
- Rails Asset Pipeline (Bootstrap dun broke it, I dun fixed it)
- Ruby Method Lookup Path (see the pretty gist)
Language Assimilation and practice:
- Python (love, Love LOVE this language!)
- JavaScript/jQuery (um… crickets)
Dev Environment Skills:
- New Bash skills
- Fixing what El Capitan did to BREAK MY FLIPPIN TERMINAL
- Exploring the wonders of VirtualBox (OK so it’s another flavor of VMWare)
- Exploring the wonders of Vagrant, Vagrantfiles and
vagrant init
- Praise and Glory be to the keepers of boxes
- Gained a nice familiarity with Redis
- Added new Jekyll skills and tools because Jekyll 3.x BROKE MY BLOG TEMPLATE AND MY DEV ENVIRONMENT BOTH! (Grr)
- First forays into Node.JS
- Learned a few and refreshed a few TDD skills with RSpec and FactoryGirl
- Performance tweaking of OSX and Chrome to name a few
- New Continuous Integration and Continuous Deployment skills
- Team Building, Product Management and Project Management
- Learned CSS Flexbox basics and manipulation
- Added to Responsive CSS skills by incorporating a crazy SVG from Codepen and making it play nice in my new resumé page
And IN THE MEANTIME I also finally got around to learning a little of Yahoo’s PureCSS foundation/framework… probably more on that in a future post…
So while I’ve been crossing several items OFF my to-do list, as with any new insights, all that I have learned in the last several weeks has also ADDED at least an order of magnitude of NEW projects to the list… when will the madness end?
Oh yeah, that’s right… never.
~AMP
1. I’m not a Ninja, I don’t even play one on TV. Or usually use that phrase for that matter.
2. As a SysAdmin I was of the “If it ain’t broke, don’t fix it” mentality. I was running OSX 10.7 until VERY recently. App support kept crumbling out from under me. Let me be very clear… 10.7 was A LOT MORE STABLE AND EFFICIENT than El Capitan in my limited experience, but I make performance improvements and hope for the best in the name of progress.
2016.05.30
There are days when the spirit may be willing but I just can’t seem to buckle down and dive into the code.
On those days when I can’t find my A-game with two hands and a flashlight I often find it is beneficial to watch coding videos. It’s a passive activity that can still pro-actively add to my personal knowledge::base and help advance my skills.
Often these will be Railscasts or DevTips videos that actually help me learn skills for specific tasks I’m trying to achieve in an active project or coding challenge. Occasionally they’ll be inspirational TED videos or Vodcasts by developers ‘in the trenches’ that address shared experiences.
One Youtube channel I adore is funFunFUNction. mpjme is a riot and among other things his episode on the Phases in the life of a Developer helped me to stop being fixated on striving to achieve perfection of elegant code and let me stop worrying that I would be drummed out of the Rails community for writing If/Then statements longhand. (They’re freakin’ EASY TO READ, PEOPLE!)
I keep a handy list of videos I’d like to watch and topics I’d like to investigate for those days when the raw code isn’t speaking to me. I try to use my mental downtime to my advantage in the fine tradition of Sesame Street.
A little perspective and flexibility go a long way
While it IS important to keep working on your skills and adding to your knowledge that doesn’t have to mean an intense full-day-of-coding practice EVERY DAY. Coming up for air from time to time will act as a natural flow control valve to limit the input to manageable chunks. It will give your brain a chance to chew and swallow what you’ve been feeding it. Try to do it all at once and you may just suffer from information overload.
Spend a few hours hip-deep in code then go read or write a blog post. Read an article. Catch up on industry news. Watch a video. Take a walk. Pacing yourself will do wonders for retention. DON’T try to do it all at once. You can’t upload this knowledge a la the “I know Kung-Fu” scene from The Matrix (much as we may all WANT to do it that way!)
Working at this 6-10 hours a day, 7 days a week for weeks on end may be a great way to learn but it’s also a great way to blow a fuse.
So on those days when you just can’t bring your A-game, take a step back, find a distraction, watch an industry-specific vodcast or screencast. Better yet take SEVERAL steps, all the way out the front door. See that scary bright electromagnetic disturbance in the sky? That’s the sun. Yeah it’s trying to kill you, but a little bit of exposure to it daily will actually improve your overall health and well-being.
Health and wellness will give you the strength to sit still and stare at a screen for 16 hours a day and WRITE MORE CODE! Mwa-Hahahahahahahahahahaha!
Um. Pardon me. I think I’ll step outside for a few minutes…
~AMP
2016.04.10
I was doing some browsing last week and I noticed a subtle but specific Paradigm Shift. I was reading someone’s tech blog and knew as soon as the page loaded that it was not only Jekyll, but also specifically the Poole:Lanyon theme for Jekyll that was crafted by Mark Otto of Twitter and Bootstrap fame.
Hint: The reason I know this is because I use the very same theme for MY blog - Isn’t it lovely?
It kind of stunned me how my world has changed since I first embarked upon my specific coding journey to learn to ride the Rails with a shiny little red gem of a language. One year ago I didn’t know Jekyll or Bootstrap existed let alone have the ability to recognize a Jekyll theme at a glance.
Beyond that I’m constantly evaluating websites I visit and iOS Apps I use. I inspect sites to find out what font or CSS framework they’re using so that I can tuck them away for later in my own work. “Oh THAT’S cool! How’d they do THAT?” I get frustrated when sites don’t load properly on mobile, and speculate how I could re-engineer them to function better.
This is a whole different version of me than was sitting here a year ago, new skills, new knowledge, new insights. It’s not so much a question of expertise as of having the veil lifted such that I now see more than I did before.

I realize I’m still green. I realize I’m little more than a glorified script-kiddie IOW the “Novice Hacker” phase in the life of a developer and that the vast wealth of knowledge that I have YET to learn far exceeds that which I have thus far learned, but at this point I have taken the red pill and every day I view interconnected technology as an engineer rather than as a consumer.
~AMP